ComfyUI 코랩에서 사용해보기
ComfyUI (깃허브 링크)는 AI 이미지 생성을 위한 오픈소스 UI로 A1111, forge, fooocus 등의 WebUI와 다르게 노드 기반 인터페이스입니다. ComfyUI는 최적화가 좋고 새로운 기술을 빠르게 반영합니다.
각자 다른 역할을 하는 노드들을 연결해서 하나의 워크플로우를 만들 수 있고 워크플로우에 노드를 추가하거나 변경해 워크플로우를 수정할 수 있습니다.
ComfyUI를 잘 다루지 못하더라도 다른 사람들이 만들어 놓은 워크플로우를 사용해 좋은 결과물을 얻을 수 있고 워크플로우를 분석해 익힐 수 있습니다.
이 글에서는 구글 Colab에서 ComfyUI, ComfyUI Manager(깃허브 링크)를 설치하고 필요한 모델과 워크플로우를 다운로드 받은 후 클라우드플레어로 터널링 해 접속이 가능하게 해서 ComfyUI를 체험해보겠습니다. 구글드라이브와 연동하지는 않고 코랩에서 제공하는 저장소를 이용하겠습니다. 그리고 무료 코랩의 T4 GPU를 사용합니다.
개인 컴퓨터의 성능 (GPU, RAM)이 괜찮다면 개인컴퓨터에서 사용하는 것도 좋습니다. 이 경우 주피터노트북 환경이 아니라 아나콘다나 venv 같은 파이썬 가상환경을 이용하고 클라우드플레어 터널링도 필요가 없습니다.
목차
ComfyUI, ComfyUI Manager, cloudflared 설치
ComfyUI 설치
!git clone https://github.com/comfyanonymous/ComfyUI셀에 위의 내용을 입력하고 실행해 ComfyUI를 다운로드 받습니다.
%cd ComfyUI
!pip install xformers!=0.0.18 -r requirements.txt --extra-index-url https://download.pytorch.org/whl/cu121 --extra-index-url https://download.pytorch.org/whl/cu118 --extra-index-url https://download.pytorch.org/whl/cu117매직명령어를 이용해 작업 디렉토리를 바꾸고 필요한 라이브러리들을 설치합니다.
ComfyUI Manager 설치
ComfyUI Manager를 이용하면 커스텀 노드를 편하게 설치할 수 있고 여러 기능을 사용할 수 있습니다.
%cd /content/ComfyUI/custom_nodes
!git clone https://github.com/ltdrdata/ComfyUI-Managercustom_nodes 디렉토리에 들어가 git으로 ComfyUI Manager를 다운로드 받습니다.
cloudflared 설치
클라우드 서비스인 코랩에서 ComfyUI를 실행해도 접속할 수 없습니다. 그래서 cloudflared로 터널링해서 접속할 수 있게 합니다. 로컬에서 실행하는 경우 바로 접속이 가능하기 때문에 터널링은 필요없습니다.
!wget https://github.com/cloudflare/cloudflared/releases/latest/download/cloudflared-linux-amd64.deb
!dpkg -i cloudflared-linux-amd64.deb모델, 워크플로우 다운로드
ComfyUI에서는 스테이블디퓨전, Flux 등의 여러 이미지 모델과 Wan2.1 같은 비디오 모델을 사용할 수 있습니다. 이 글에서는 ComfyUI에서 제공하는 Wan2.1 T2V (텍스트 투 비디오) 워크플로우를 사용해 보겠습니다. 링크의 내용대로 알맞은 경로에 파일들을 다운로드 받겠습니다. 성능은 떨어지지만 가볍고 빠른 모델을 사용합니다.
매직명령어로 경로에 들어가 wget으로 파일을 다운로드 받겠습니다.
모델 파일들은 페이지의 설명대로 models의 하위 경로의 알맞은 곳에 다운로드 받습니다.
%cd /content/ComfyUI/models/text_encoders/
!wget https://huggingface.co/Comfy-Org/Wan_2.1_ComfyUI_repackaged/resolve/main/split_files/text_encoders/umt5_xxl_fp8_e4m3fn_scaled.safetensors%cd /content/ComfyUI/models/vae/
!wget https://huggingface.co/Comfy-Org/Wan_2.1_ComfyUI_repackaged/resolve/main/split_files/vae/wan_2.1_vae.safetensors%cd /content/ComfyUI/models/diffusion_models/
!wget https://huggingface.co/Comfy-Org/Wan_2.1_ComfyUI_repackaged/resolve/main/split_files/diffusion_models/wan2.1_t2v_1.3B_fp16.safetensors워크플로우 파일은 용량이 작기 때문에 PC에 다운로드 받고 ComfyUI를 실행 후에 불러오겠습니다. 그리고 ComfyUI에서는 워크플로우를 이미지파일로 내보낼 수 있는데 그런 경우 이미지를 ComfyUI 화면에 끌어와도 워크플로를 사용할 수 있습니다.
https://comfyanonymous.github.io/ComfyUI_examples/wan/text_to_video_wan.json 이 링크에 들어간 후 우클릭을 하고 다른 이름으로 저장을 합니다.
ComfyUI 실행 및 접속
%cd /content/ComfyUI/
import subprocess
import threading
import time
import socket
import urllib.request
def iframe_thread(port):
while True:
time.sleep(0.5)
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
result = sock.connect_ex(('127.0.0.1', port))
if result == 0:
break
sock.close()
print("\nComfyUI finished loading, trying to launch cloudflared (if it gets stuck here cloudflared is having issues)\n")
p = subprocess.Popen(["cloudflared", "tunnel", "--url", "http://127.0.0.1:{}".format(port)], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
for line in p.stderr:
l = line.decode()
if "trycloudflare.com " in l:
print("This is the URL to access ComfyUI:", l[l.find("http"):], end='')
#print(l, end='')
threading.Thread(target=iframe_thread, daemon=True, args=(8188,)).start()
!python main.py --dont-print-server위의 코드를 셀에서 실행해 ComfyUI를 실행하고 cloudflared로 터널링해 접속 주소를 얻어옵니다. 주소로 접속하고 좀 기다려야 ComfyUI화면이 나옵니다.

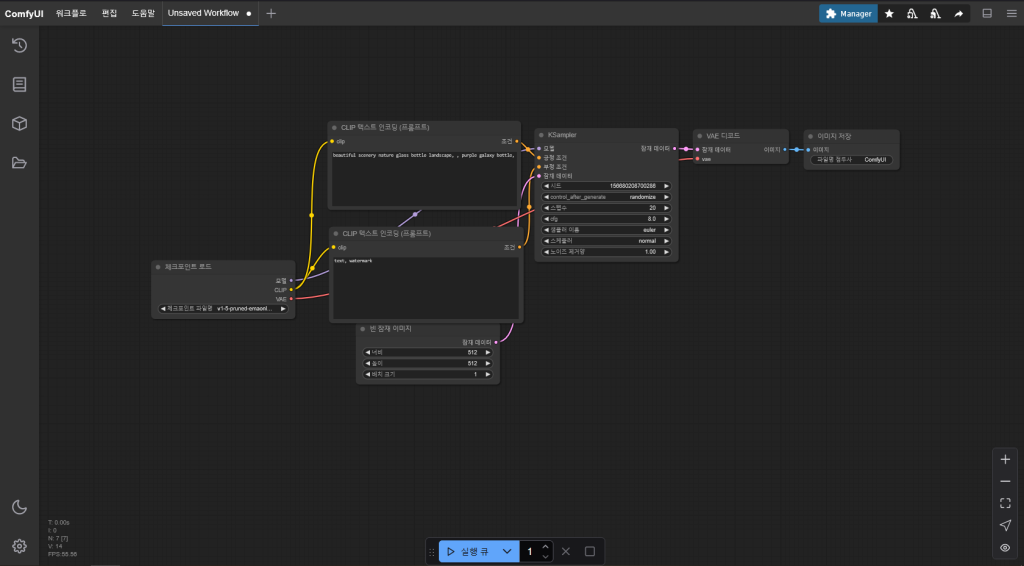
여러개의 노드가 있는데 노드 오른쪽에서 나온 선이 다음 노드의 왼쪽으로 들어갑니다. 이렇게 한 노드의 결과가 다음 노드로 전달되면서 작업을 수행합니다.
조작법은 직관적이고 단순해서 금방 익숙해질 수 있습니다. 노드 오른쪽의 점을 클릭해 새로운 선을 만들 수 있고 노드 왼쪽의 점을 클릭해 연결을 끊을 수 있습니다. 비어있는 곳에 우클릭을 해 노드를 추가합니다.
마우스 휠로 확대 축소가 가능하고 비어있는 곳을 좌클릭하고 끌어서 화면이동을 할 수 있습니다. 노드를 좌클릭하면 노드를 이동시킬 수 있습니다.
이 글에서는 워크플로를 불러와서 사용해 보는게 목적이라 자세한 설명은 하지 않겠습니다. https://comfyanonymous.github.io/ComfyUI_examples/ 여기의 내용을 참고해 사용법을 익히고 다양한 워크플로를 사용하면서 분석해보면 익숙해질 것입니다.
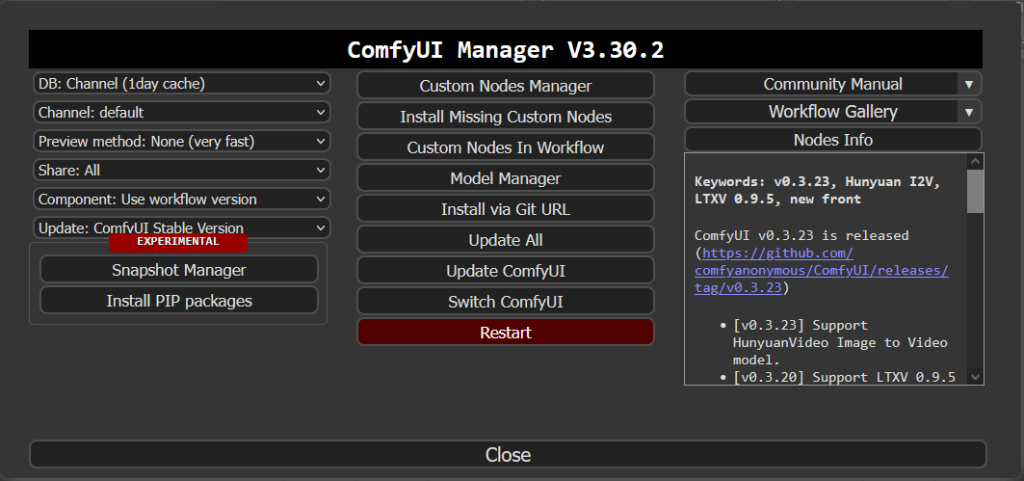
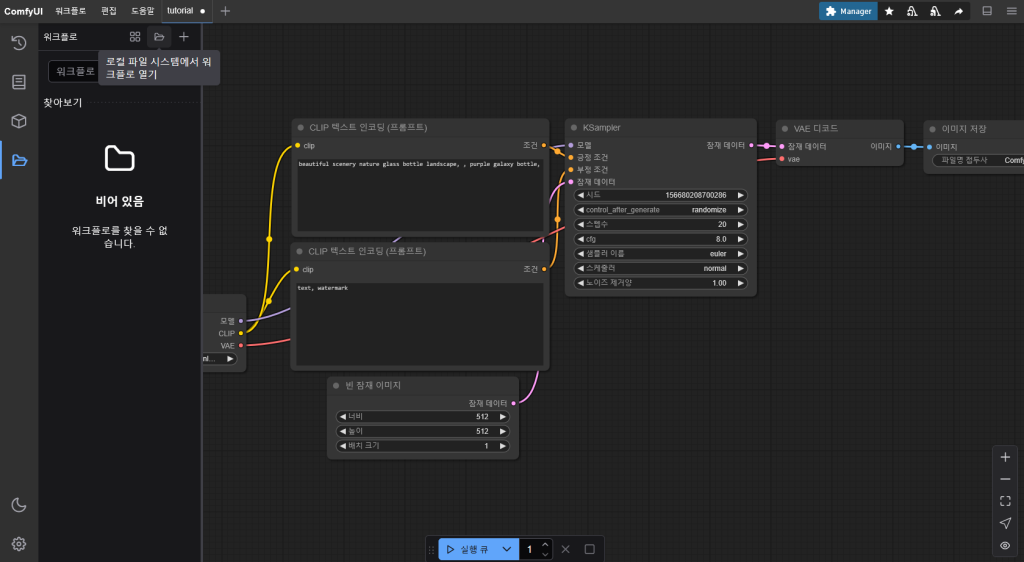
화면이 나오면 기본적인 이미지 생성 워크플로우가 보입니다. 오른쪽 상단에서 ComfyUI Manager를 실행할 수 있습니다.
커스텀 노드 설치

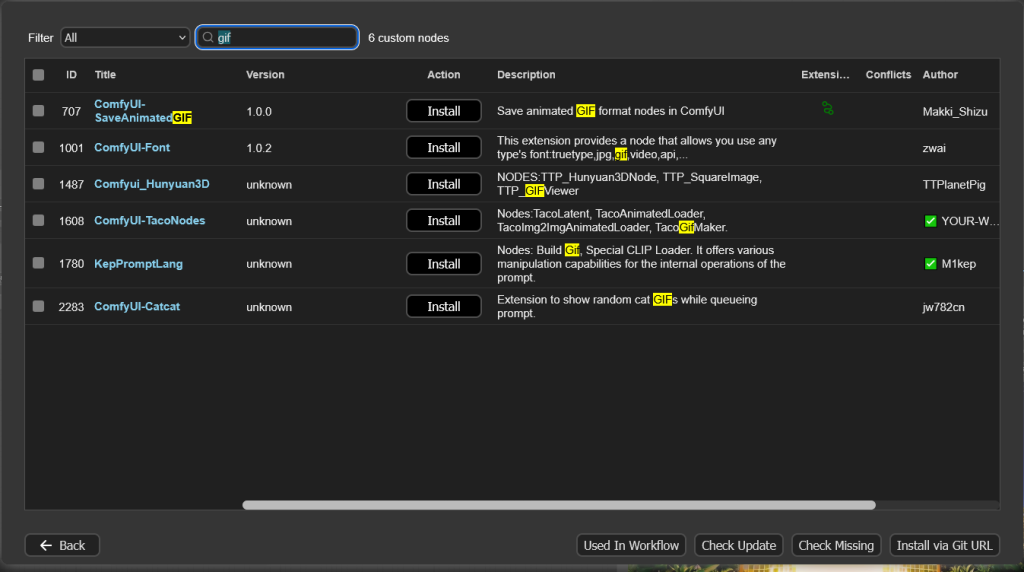
생성결과를 GIF로 저장하기 위해 커스텀 노드 하나를 설치하겠습니다. Custom Nodes Manager를 클릭하고 검색창에 GIF를 입력합니다.

ComfyUI-SaveAnimatedGIF를 Install 하고 나오는 안내를 따라 서버를 재시작하고 브라우저를 새로고침 해주면됩니다.
워크플로 불러오기
화면 왼쪽에서 폴더모양을 눌러 워크플로 화면을 열고 나온 화면에서 폴더모양을 눌러 다운로드 받았던 워크플로를 PC에서 불러옵니다.


노드 추가하고 연결하기
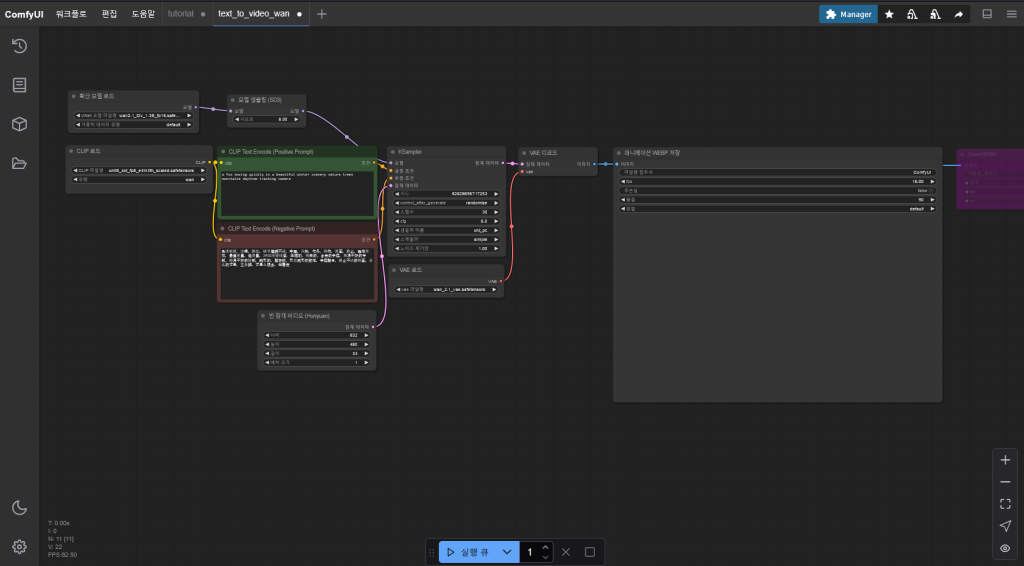
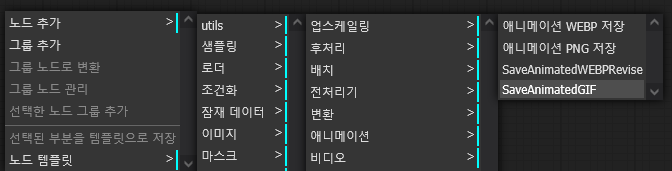
webp 저장 노드의 위쪽 빈공간을 우클릭하고 노드추가 – 이미지 – 애니메이션 – SaveAnimatedGIF 순으로 클릭합니다.

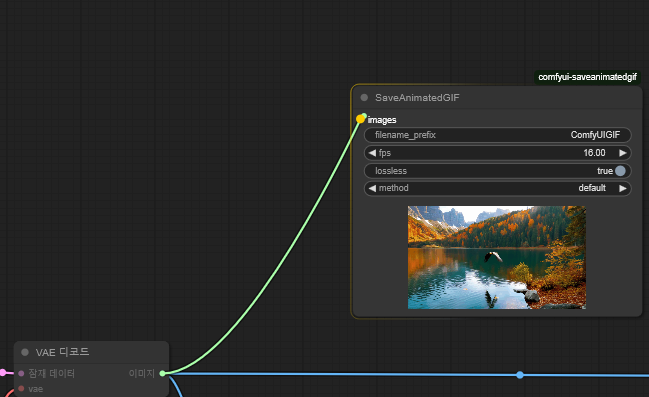
노드가 추가되면 클릭해서 위치를 적절히 옮겨주고 노드의 오른쪽 아래를 클릭해 크기를 조절해줍니다.
그런후 VAE 디코드 노드의 오른쪽 이미지 점을 클릭하고 끌어서 GIF 노드의 왼쪽에 연결해 줍니다.

영상 생성하기
파일이나 파라미터 등은 해당 칸을 클릭해서 변경할 수 있습니다. 여기서는 워크플로에 기본으로 설정된 모델, 클립, Vae를 다운로드 받았기에 파일을 변경할 필요는 없습니다.
Wan2.1의 경우 자연어로 프롬프트를 입력해도 돼서 그냥 글처럼 프롬프트를 써도 되고 다국어를 지원해서 한국어로 써도 괜찮습니다.
프롬프트를 입력하고 파라미터를 조정한 후 실행 큐 를 클릭해 작업을 시작합니다. 현재 작업 중인 노드는 녹색 테두리가 처져 어떤 작업중인지 쉽게 확인 할 수 있습니다. 기본 설정에서 무료 코랩 기준으로 5~7분 정도 걸립니다. 영상 길이를 늘리고 스텝을 늘리면 더 오래 걸립니다. 결과는 output 디렉토리에 저장됩니다.



ComfyUI에서 제공하는 워크플로 외에도 https://github.com/kijai/ComfyUI-WanVideoWrapper나 https://civitai.com/models/1301129/wan-video-21-native-workflow 처럼 다른 사람들이 만든 워크플로를 찾아보면 양자화모델을 사용해서 I2V (이미지 투 비디오) 모델이나 더 무거운 모델을 사용하는 것도 있고 최적화가 더 잘 된 워크플로도 있습니다. 그런 워크플로를 사용하면 여기서 사용한 것보다 성능이 좋은 모델을 코랩의 메모리 내에서 사용하거나 더 빠르게 영상을 생성할 수도 있습니다.
코랩은 오래 걸리고 사용량이 제한되어 있기 때문에 좋은 컴퓨터를 맞추거나 유료로 코랩을 사용하는 것이 좋은 방법일 수 있습니다.
이 글에서 사용한 내용을 담은 주피터노트북파일입니다.